Here you can find detailed information about the installation, configuration and special features of Horme 3 PRO VirtueMart template. Use the menu on the left side to quickly navigate to the documentation's main sections.
Template installation
To install the template :
- Login to Joomla administration area.

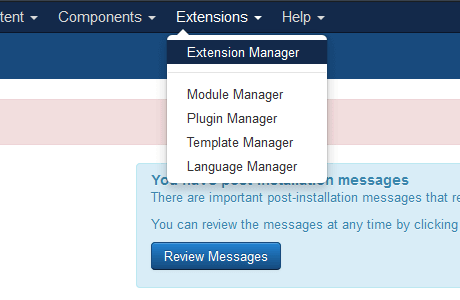
- Go to "Extensions -> Extension Manager".

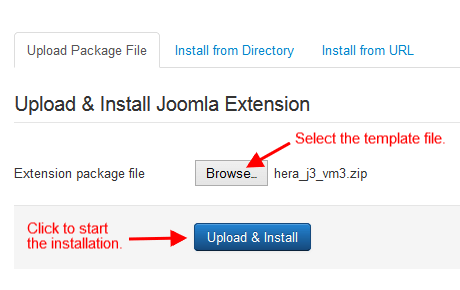
- In the "Upload Package File" field find the template file that you downloaded from our web site and hit the "Upload & Install" button.

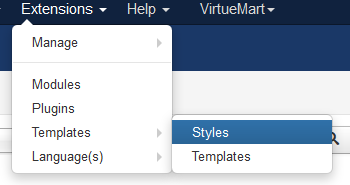
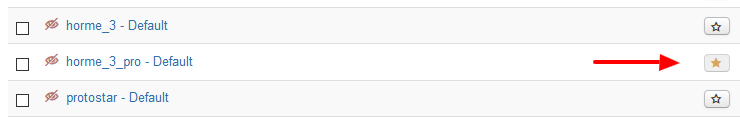
- Go to "Extensions -> Template-> Styles" and set the template as default.


Updating the template
FIRST BACKUP YOUR TEMPLATE FILES
The update process is simple, you just reinstall the new version over the existing and after that replace the favicon with your own. The installation will not overwrite the custom.css and custom.js files so your code changes will remain intact.
In case you had modified any template files, you will have to replace the new files with the modified or redo the modification to the new files.
Quickstart package installation
To install the quick start package follow these steps:
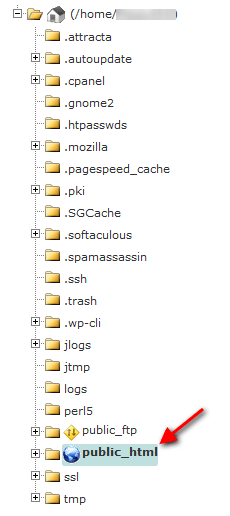
- Upload the horme_3_pro_quickstart.zip to your server's www root folder (public_html on Cpanel servers).

- Extract the file.
- Open your favorite browser and type your domain name.
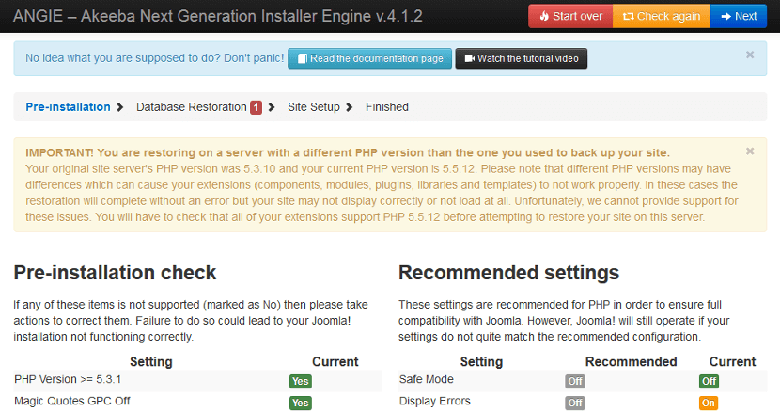
- The quick start installation page will appear.

Before installing on a live server you should first create a database and a database user because the installer will ask for this information.
Drop down menu
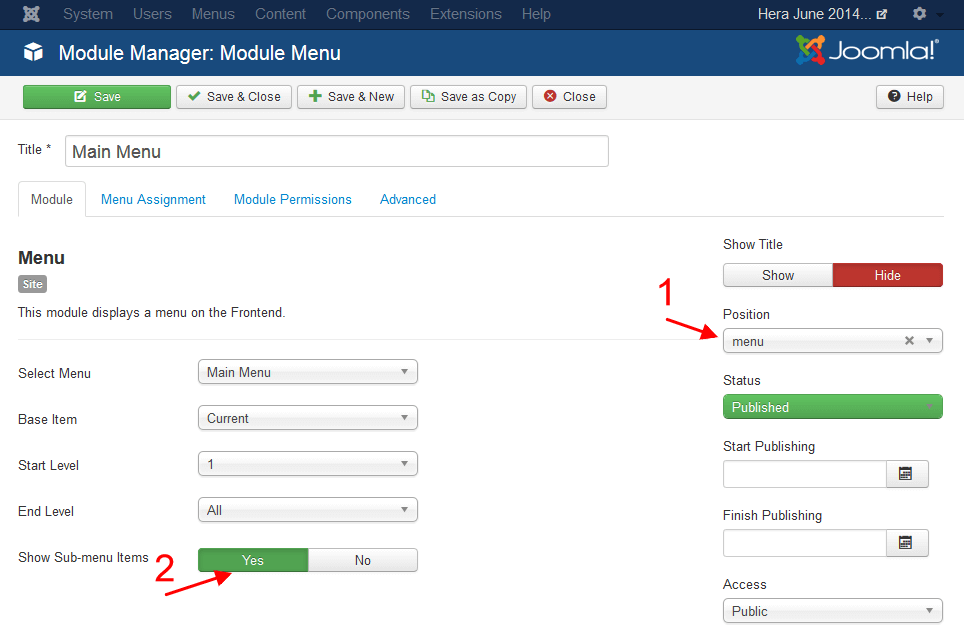
In order to display the main menu find your desired menu module, set the position to "menu" and select "YES" in "Always Show Submenu Items".
The module caching must be disabled or else the mobile menu will not display.

Sticky menu
If you like the menu to follow you while scrolling down the page, you have to enable the sticky menu feature in template configuration page.

Mega menu
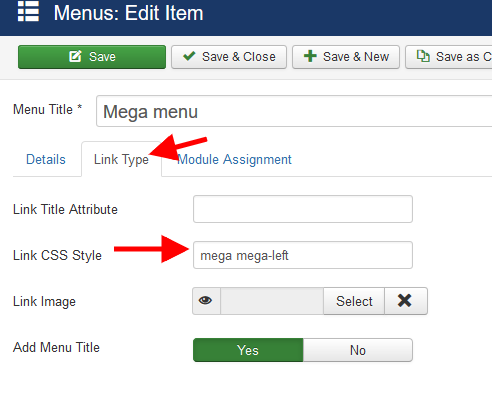
In version 1.4.0, of Horme 3 Pro template a mega menu is available. To enable the mega menu functionality, you have to enter the "mega" class to the "Link CSS style" field of the menu item "Link type" settings.
If you want to open the mega menu dropdown to the left you can add the "mega-left" class also.

Template width
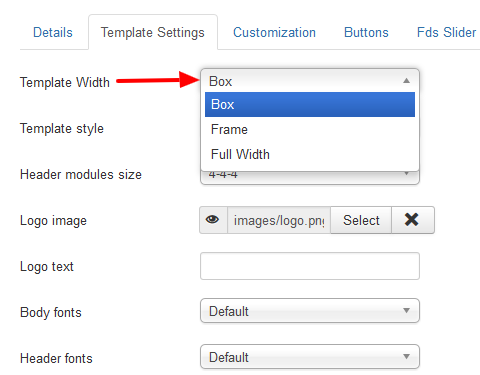
The template has three predefined template widths
- Box = 1170px centered with toolbar and footer full width
- Frame = 1170px all centered
- Full Width = Full Screen
In order to set the width, go to template configuration page and select the desired width from the "Template Width" drop down list.

Template logo
For the template logo you have two option:
- Use an image
- Use plain text
To use an image, you have to upload it using "Logo image" upload field in the template configuration page.
To use plain text you have to enter the preferred text in the "Logo text" text input field in the template configuration page.

Logo size and position
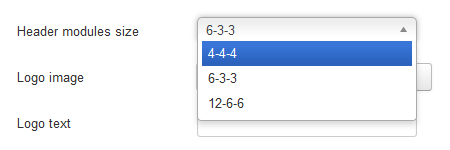
The logo area and position can be adjusted using the "Header modules size" configuration options. You have 3 available settings:

4-4-4
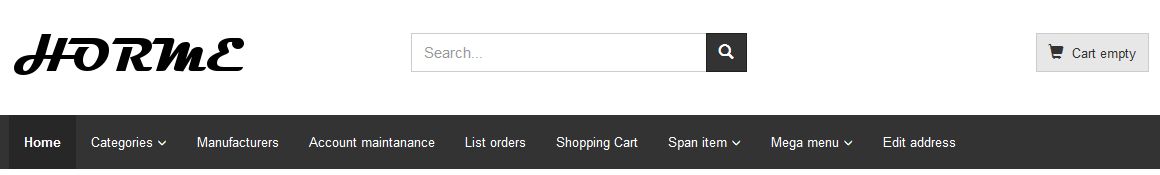
All header modules (logo, headerbar and cart) will have the same size and will be aligned in the same row.

6-3-3
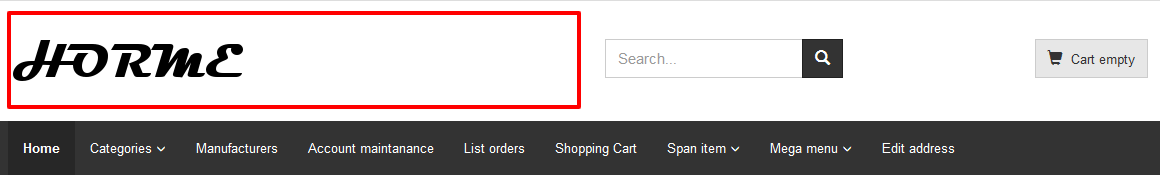
The logo will occupy half the header section size and the other modules will have a width of 25% each.

12-6-6
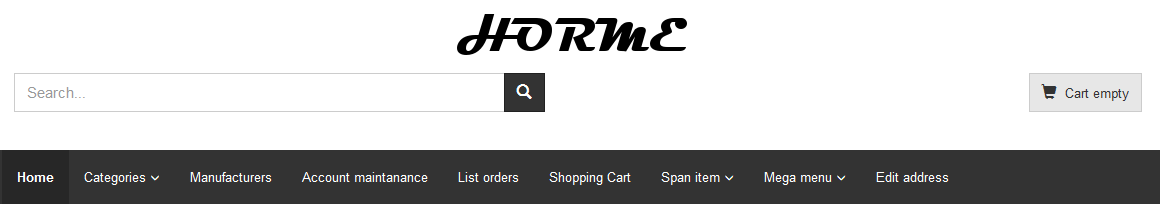
The logo will be in a separate row with the other two modules below it.

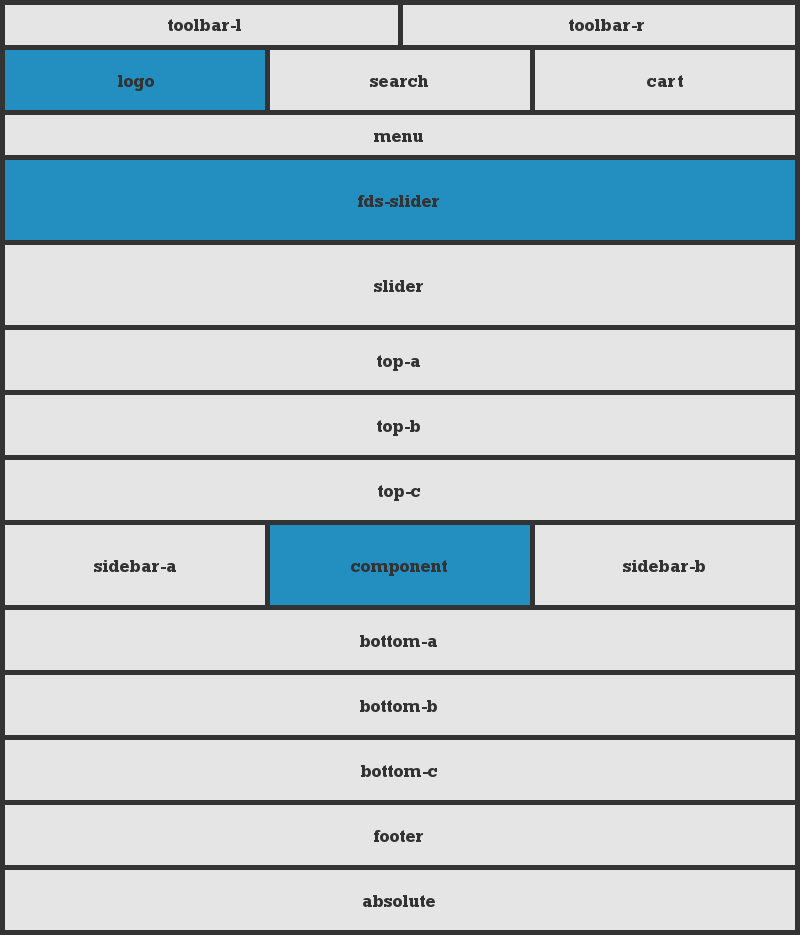
Module positions

Module configuration
Here you will find information about how to configure the modules to display as the demo sites.
- Categories module
- Currencies module
- Search module
- Products module
- Manufacturers module
- Dropdown login module
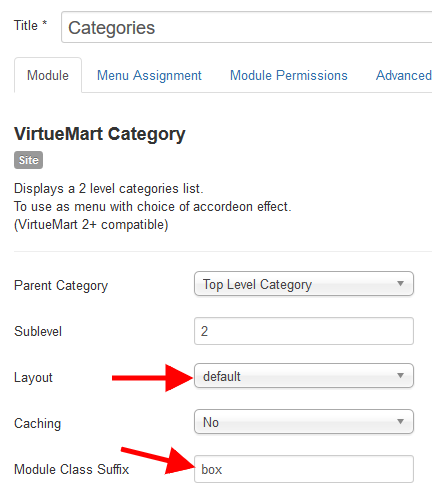
Categories module
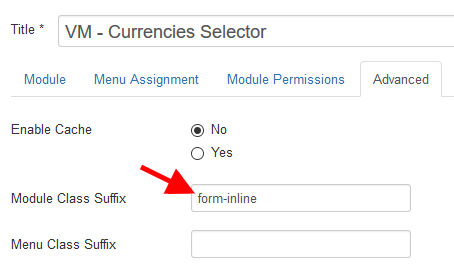
Currencies module
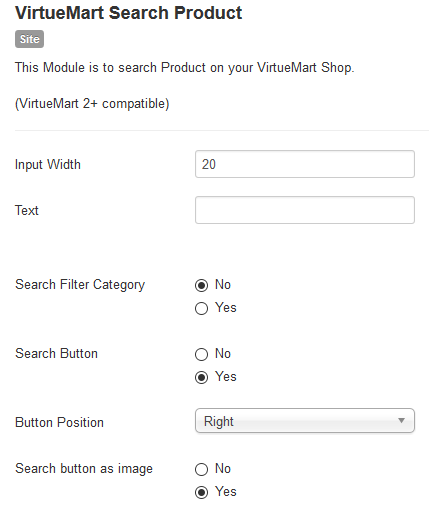
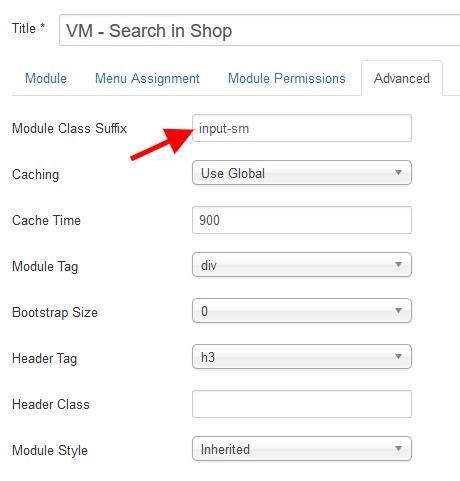
Search module
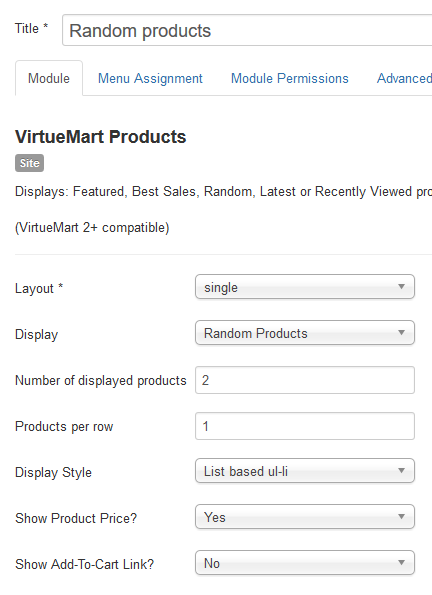
Products module
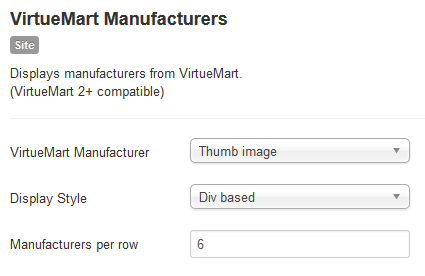
Manufacturers module
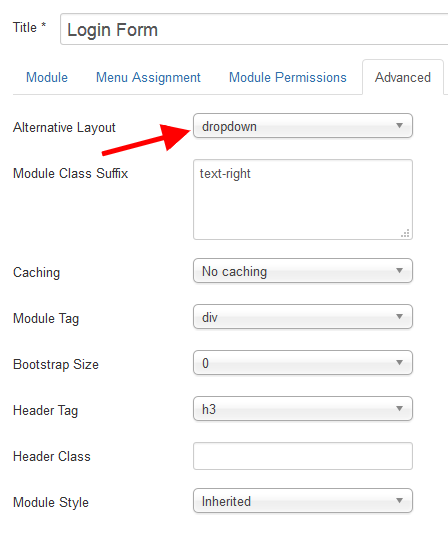
Drop down login module
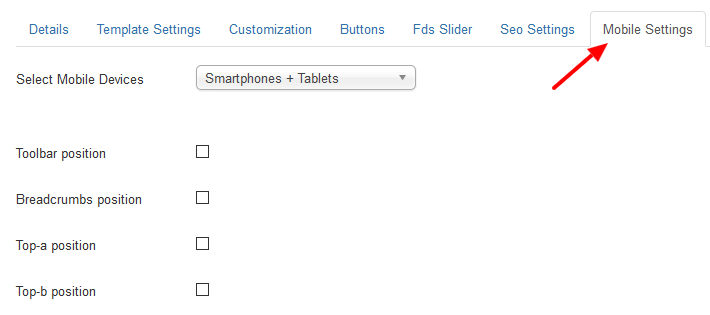
Disabling module positions on mobiles
The template has the option to disable the display of certain module positions on mobile devices (smartphones & tablets). The advanced mobile detection feature can detect if the visitor is using a mobile device and depending on your settings does not load the module positions for faster page load.
All you have to do is check and save the module positions you dont want to display ("Mobile Settings" tab on the template configuration page).

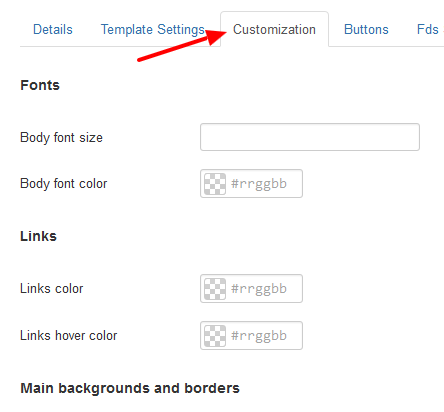
General customization
The template has a built in customizer for all the main sections and elements so you can create almost unlimited color variations. The customization settings can be found in the "Customization" tab of the template configuration page.

In this tab you can find customization settings for the following sections - elements:
- Fonts
- Links
- Main background image and color
- Content area background color
- Menu
- Toolbar section
- bottom-c section
- Footer
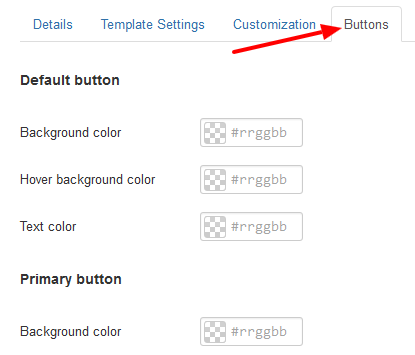
Buttons customization
Buttons can also be customized, by using the settings in the "Buttons" tab of the template configuration page. You can set background and text colors for all the main bootstrap button classes.

Custom css file
The template has an option that allows you to add custom css code to easily change the styling of any element of the template without modifying the core template css files.
In the css folder of the template create a file and name it custom.css . In this file you can put your css code that will override the styling of the template. After saving your custom css code in the custom.css file you must go to template configuration page, check the "Custom css file" checkbox and save the setting so the template can use the custom.css file.
The custom css file is not overwritten by the template updates.

Custom javascript file
The template has an option that allows you to add custom js code without modifying the core template files.
In the js folder of the template create a file and name it custom.js. In that file you can put your javascript code. After saving your custom js code in the custom.js file you must go to template configuration page, check the "Custom js file" checkbox and save the setting so the template can use the custom.js file.
The custom.js file is not overwritten by the template updates.

Product category list layout
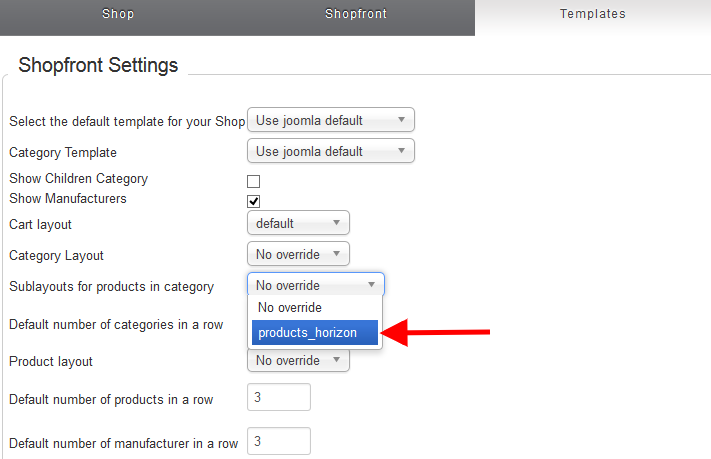
If you like to display the products on all categories pages as a list, you have to set the option "Sublayouts for products in category" to "products_horizon", in virtuemart configuration.

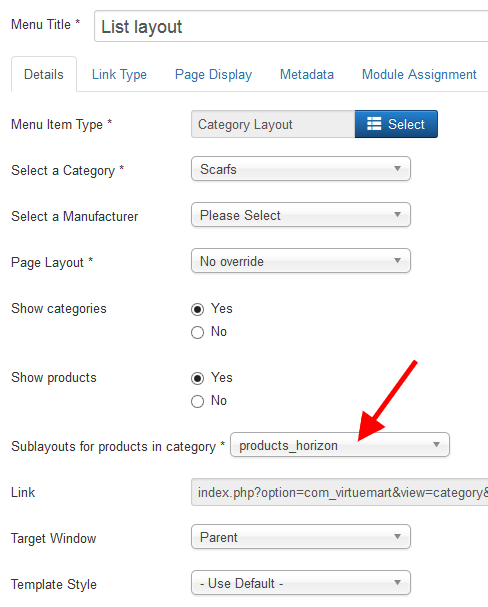
To set the list layout only to specific category, you have to set the option "Sublayouts for products in category" to "products_horizon", in the menu item for this category.

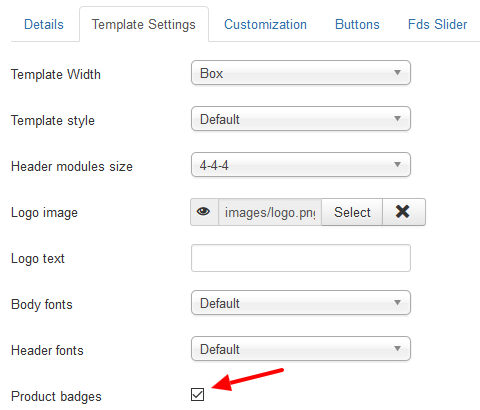
Product badges
There is a general switch in the template settings to enable the product badges, see image below.

New Products
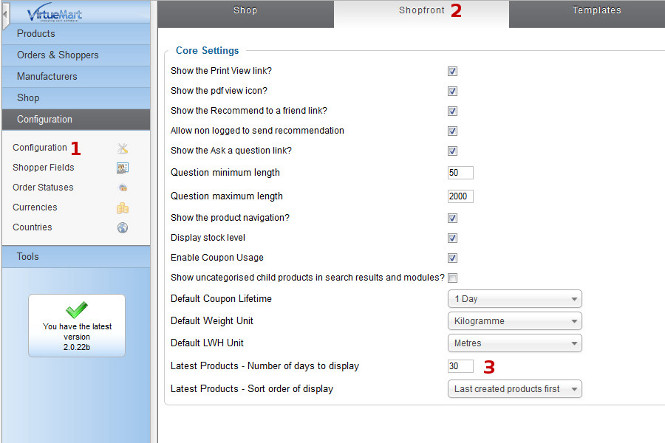
To enable the badges for new products follow these steps:
- Go to virtuemart configuration.
- Select the "Shopfront" tab.
- At the "Core settings" area find the "Latest Products - Number of days to display" field and input the number of days you want a product to be considered as new.

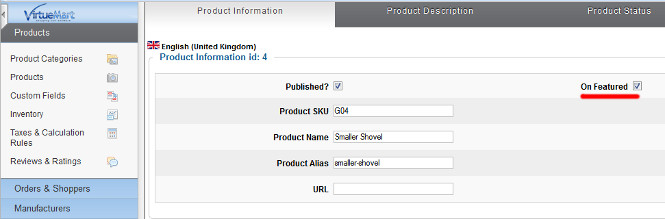
Featured Products
To enable the featured badge you must check the "On Featured" checkbox in the product edit page.

Discounted Products
For discounted products the badge is displayed automatically.
Product badges translation
You have two options to customize the displayed text:
- Directly edit the language file that you can find in the language\en-GB folder inside the Joomla installation.
- Use the Language Overrides feature of Joomla!
If you need to translate the text to your language, copy the en-GB.tpl_horme_3_pro.ini in your language folder, rename it and edit the file.
Example for Greek language
- Copy the original file to "language\el-GR" folder of Joomla installation, rename the file to el-GR.tpl_horme_3_pro.ini.

- Edit the text fields, for instance TPL_VM_NEW="New" to TPL_VM_NEW="Νέο" .
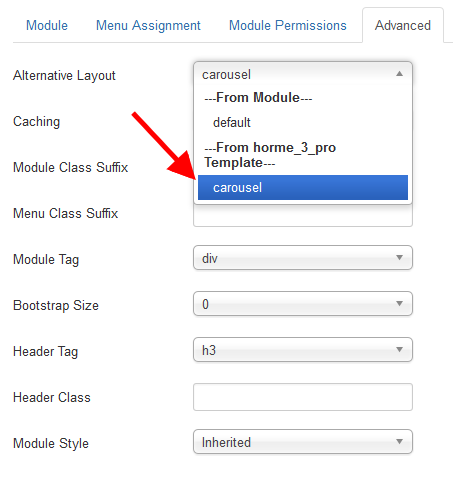
Manufacturers carousel
The carousel module layout that is available in Horme 3 PRO version 1.4.0 requires VirtueMart 3.0.14+.
To enable this layout you have to select it in "Advanced -> Alternative Layout" module settings of Virtuemart manufacturers module.

Lazy load & product image zoom
The template can lazy load the product images on the VirtueMart category page when the option "Lazy load" is enabled. This feature can significantly speed up the page load especially if you display many products per page.
On the product details page you can also have zoom effect for the main product image when you enable the "Product image zoom" option.

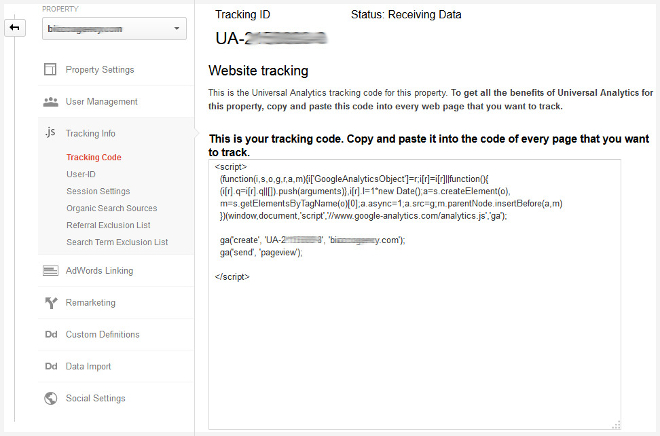
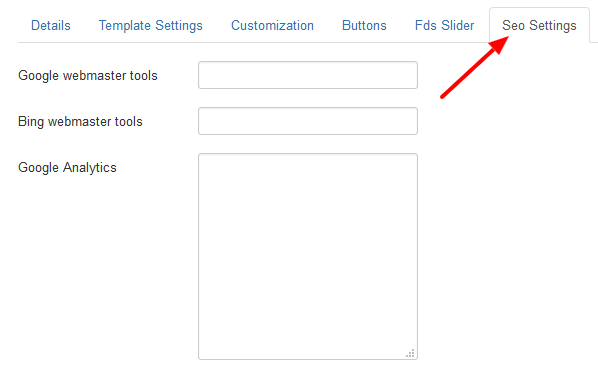
Google analytics & webmasters tools
To set up the Google analytics code first login to your Google analytics account and click the "Admin" link on the horizontal menu, in "PROPERTY" section click "Tracking Info" and then "Tracking code".

Copy the tracking code and go to template configuration page, paste the code in the "Google Analytics" text area under "Seo Settings" and save the settings. The template can generate also the necessary meta tags for Bing and Google Webmasters owner verification after you enter your verification id in the "Google webmaster tools" and "Bing webmaster tools" input fields.

EU cookie notice
The template has a simple built-in option for displaying a notice about the use of cookies in you website that is mandatory in EU.
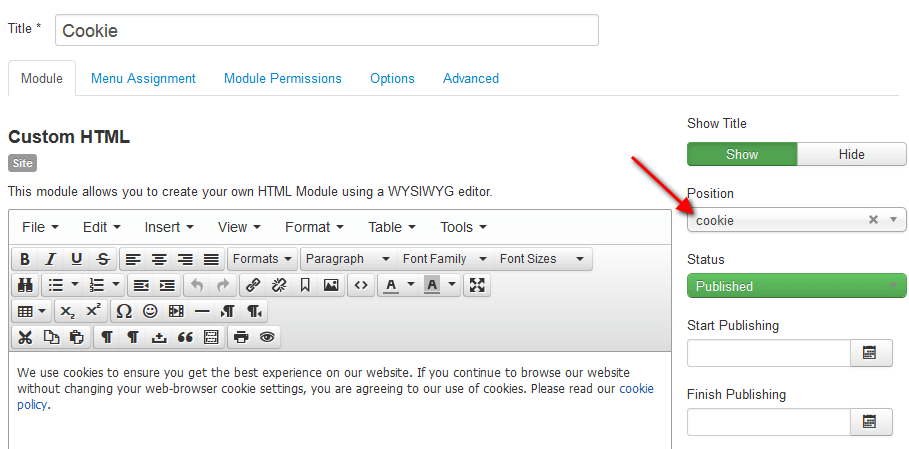
In order to enable the EU cookie law notice first create a Custom HTML module with your desired message for the visitors and publish it on position cookie.

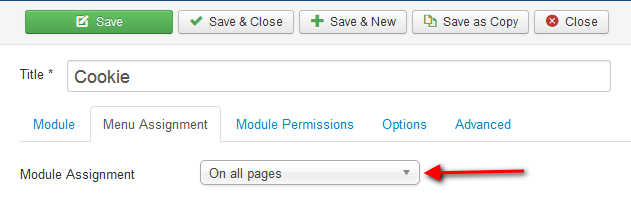
Also make sure that you assigned the module to display on all pages.

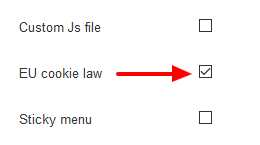
After the creation of the module go to template configuration page, check the "EU cookie law" check box and save the settings.

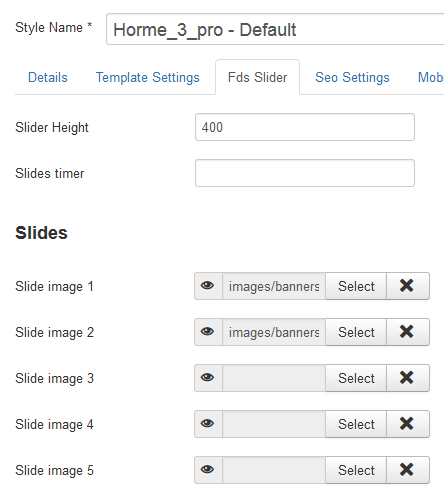
Fds slider
The template has a built-in responsive image slider that displays only on home page. The slider can support up to 5 image banners and has settings for the height and timer of images swapping.